CSS Box Model
CSS에서 디자인과 레이아웃을 말할 때 사용하는 용어
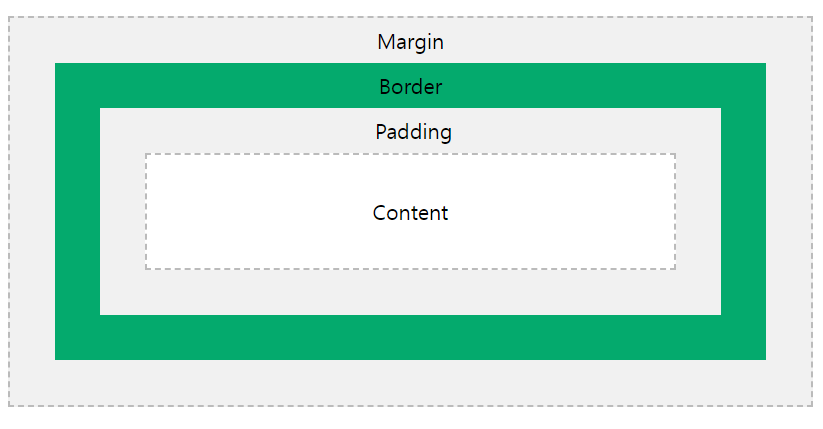
Box Model은 기본적으로 모든 HTML 요소를 둘러싸는 상자이다.
내용, 패딩, 테두리 및 여백으로 구성.

- Content : 텍스트와 이미지가 표시되는 상자의 내용
- Padding : 콘텐츠 주변 영역을 지운다.
- Border : Padding과 Content를 둘러싸는 테두리
- Margin : 테두리 외부 영역을 지운다.
div {
width: 300px;
border: 15px solid green;
padding: 50px;
margin: 20px;
}
요소의 Width(너비)와 Height(높이)
CS 사용하여 요소의 Width와 Height 속성을 설정할 때 Content 영역의 Width와 Height만 설정하면 된다.
요소의 전체 Width와 Height를 계산하려면 Padding과 테두리도 포함해야 한다.
<div>의 총 Width은 350px, 총 높이 80px을 CSS로 설정해보자.
div {
width: 320px;
height: 50px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}
Box Model 실습 코드 - boxmodel.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width:320px;
height:50px;
padding:25px;
border:5px solid gray;
margin:0;
/* box-sizing: border-box; content-box(기본값), border-box */
}
</style>
</head>
<body>
<h2>Calculate the total width:</h2>
<img src="sample.jpg" width="350" height="263" alt="Klematis">
<div>The picture above is 350px wide. The total width of this element is also 350px. The total height of this element is 80px.</div>
</body>
</html>

Box Model 실습 코드 - boxmodel1-1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width:350px;
height:50px;
padding:25px;
border:5px solid gray;
margin:0;
box-sizing: border-box; /*content-box(기본값), border-box */
}
</style>
</head>
<body>
<h2>Calculate the total width:</h2>
<img src="sample.jpg" width="350" height="263" alt="Klematis">
<div>The picture above is 350px wide. The total width of this element is also 350px. The total height of this element is 80px.</div>
</body>
</html>

Box Model 실습 코드 - cssboxmodel02.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
div {
background-color: lightgrey;
width: 300px;
border: 15px solid green;
padding: 50px;
margin: 20px;
}
</style>
</head>
<body>
<h2>Demonstrating the Box Model</h2>
<p>The CSS box model is essentially a box that wraps around every HTML element. It consists of: borders, padding, margins, and the actual content.</p>
<div>This text is the content of the box. We have added a 50px padding, 20px margin and a 15px green border. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</div>
</body>
</html>
'Devlopment > HTML & CSS' 카테고리의 다른 글
| [CSS] 스타일 링크(Style Links) (1) | 2024.01.07 |
|---|---|
| [CSS] 텍스트 서식 (Text) (0) | 2024.01.07 |
| [CSS] Backgrounds - 배경색 설정 (0) | 2024.01.05 |
| [CSS] CSS란, 외부 CSS와 내부 CSS 적용 방법 및 CSS 실습 (1) | 2024.01.04 |
| [HTML] Form 태그 (2) - 전화번호 입력, 회원정보 실습 (2) | 2024.01.04 |