LeetHub를 연결하고 문제를 제출하고 나면 뇌정지가 올 수 밖에 없었습니다.


README.md도 문제 풀이 때마다 자동 갱신이 되며, 무엇보다 가장 큰 단점은 백준허브와 디렉토리 구조가 달랐습니다.

원했던 디렉토리는 이런 느낌인데, 이런 것에 대해 불편함을 느낀 분들이 있을 것 같습니다.
다른 분들의 자료를 토대로 정리해보겠습니다.
이전 자료들은 LeetHub v1이라서, 해당 게시글은 최신 버전인 LeetHub 3.0 ver으로 진행합니다.
빠르게 git clone 하여 사용하기
https://github.com/rorrxr/LeetHub-3.0
GitHub - rorrxr/LeetHub-3.0: This plugin automatically pushes your code to GitHub when you pass all tests on a Leetcode problem.
This plugin automatically pushes your code to GitHub when you pass all tests on a Leetcode problem. - rorrxr/LeetHub-3.0
github.com
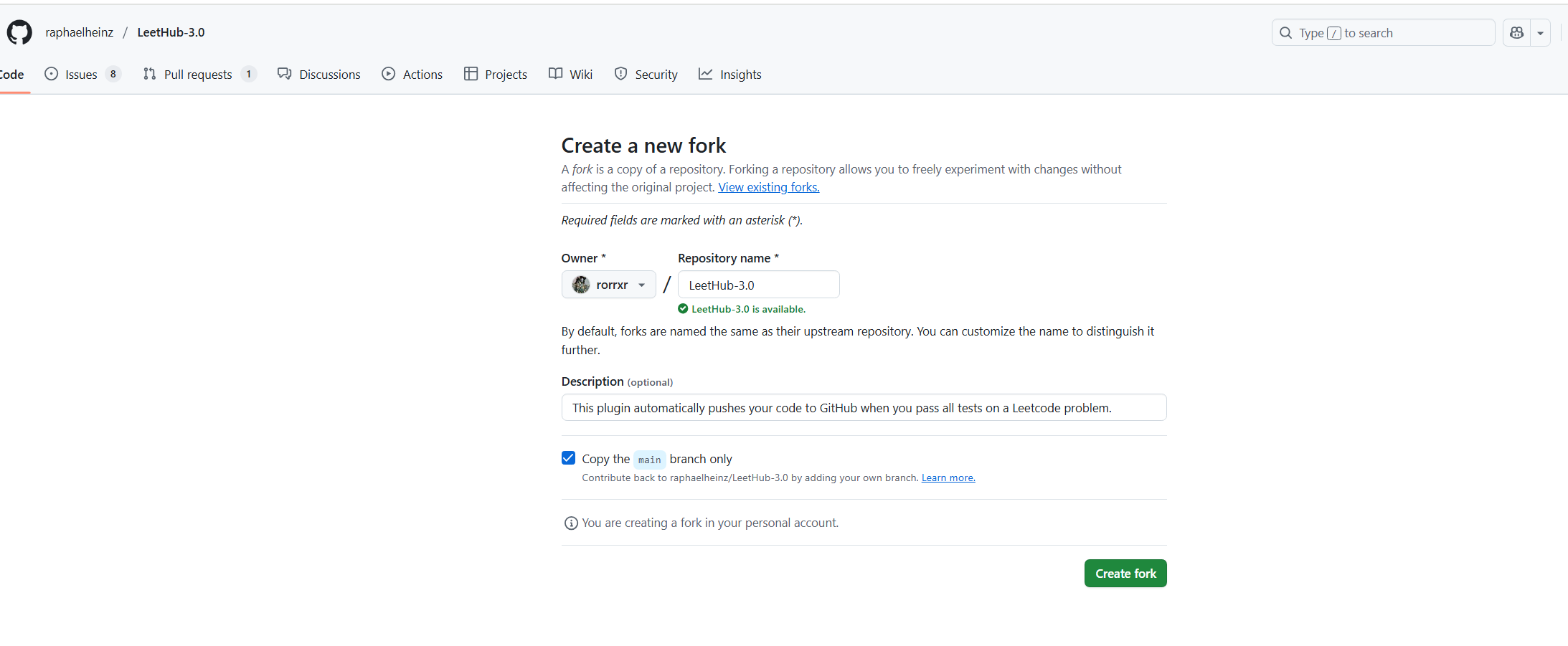
1. https://github.com/raphaelheinz/LeetHub-3.0 을 본인 깃허브에 포크합니다.


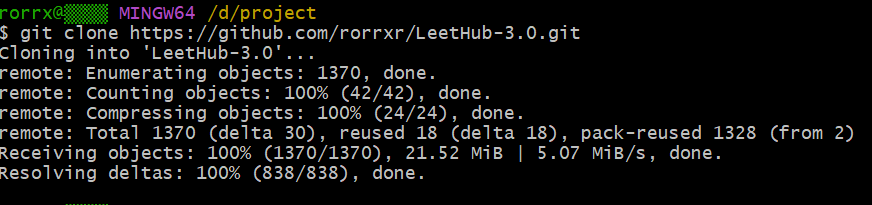
2. 포크한 프로젝트를 clone 합니다.

git clone https://github.com/[내 github ID]/[Repository name].git
// 예
$ git clone https://github.com/rorrxr/LeetHub-3.0.git
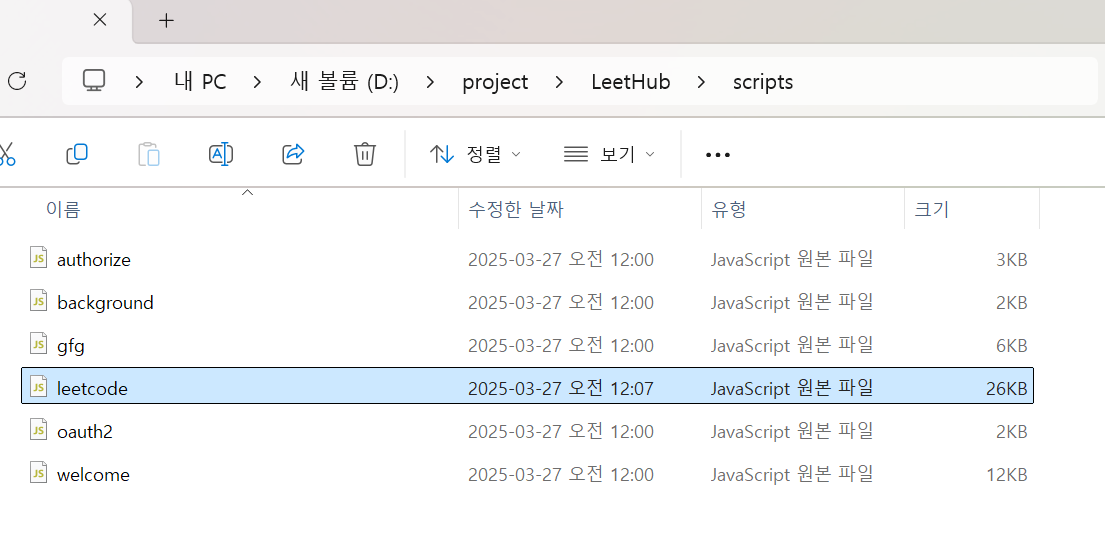
3. LeetHub-3.0 > scripts > leetcode.js의 파일을 수정합니다

백준허브 디렉토리 구조와 동일하게 만들기 위해 URL를 수정시켜야 합니다.
1) 84번째 라인을 다음과 같이 수정합니다.
const URL = `https://api.github.com/repos/${hook}/contents/LeetCode/${problem}/${filename}`;
2) 280번째 라인을 다음과 같이 수정합니다.
const URL = `https://api.github.com/repos/${hook}/contents/LeetCode/${directory}/${filename}`;
const URL를 검색하면 편하게 찾을 수 있습니다.
84번째는 const URL 검색 시 첫 번째로 검색이 되며, 280번째 라인은 두 번째로 검색이 됩니다.
4. 크롬 익스텐션에서 개발자 모드 > 확장 프로그램 관리 > 압축 해제된 확장 프로그램을 로드합니다 > 해당 프로젝트 디렉토리 로드

...을 클릭합니다.

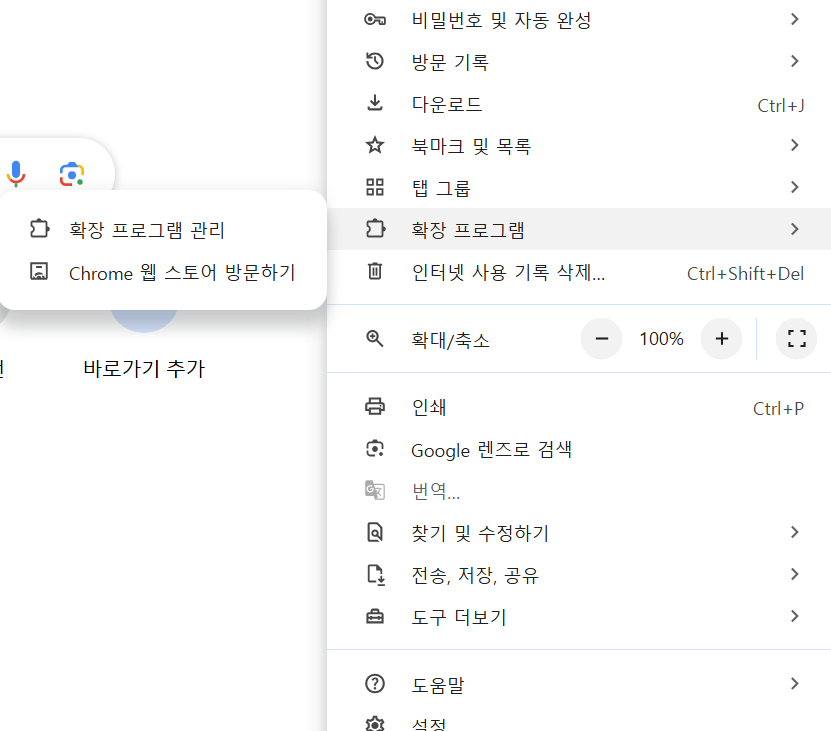
확장 프로그램 > 확장 프로그램 관리를 클릭합니다.

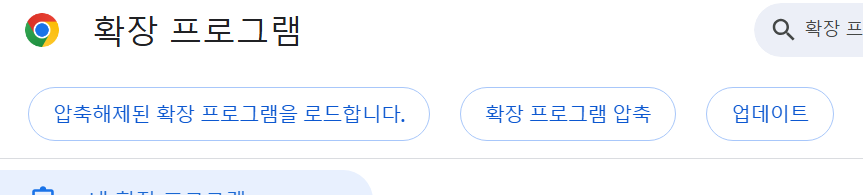
압축해제된 확장 프로그램을 로드합니다를 클릭합니다.
앞서 만든 프로젝트를 압축 없이 업로드 합니다.
다시 LeetHub를 연결해주시면 됩니다.

여기서부터 중요한 점
필자는 정말 여기서 5시간 넘게 헤매고 다시 수정하고 설정했는데요...
다른 게시글을 찾아보면 old version으로 변경하여 LeetHub를 연동했습니다.
하지만 이 방법은 이유를 모르게 안 됩니다.
old version을 사용하는 이유는 비동기 방식이여서 그런 것 같습니다.
따라서 이러한 방법을 해결할 방법이 없는지 끊임없이 찾아본 결과,
아래 링크의 확장 프로그램까지 꼭 깔아주시면 잘 해결됩니다.
https://chromewebstore.google.com/detail/leetcode-fix/kgenneohccgagookoocgihpkohmehnip
LeetCode Fix - Chrome 웹 스토어
Leetcode extension for showing dislike count in Dynamic Layout.
chromewebstore.google.com
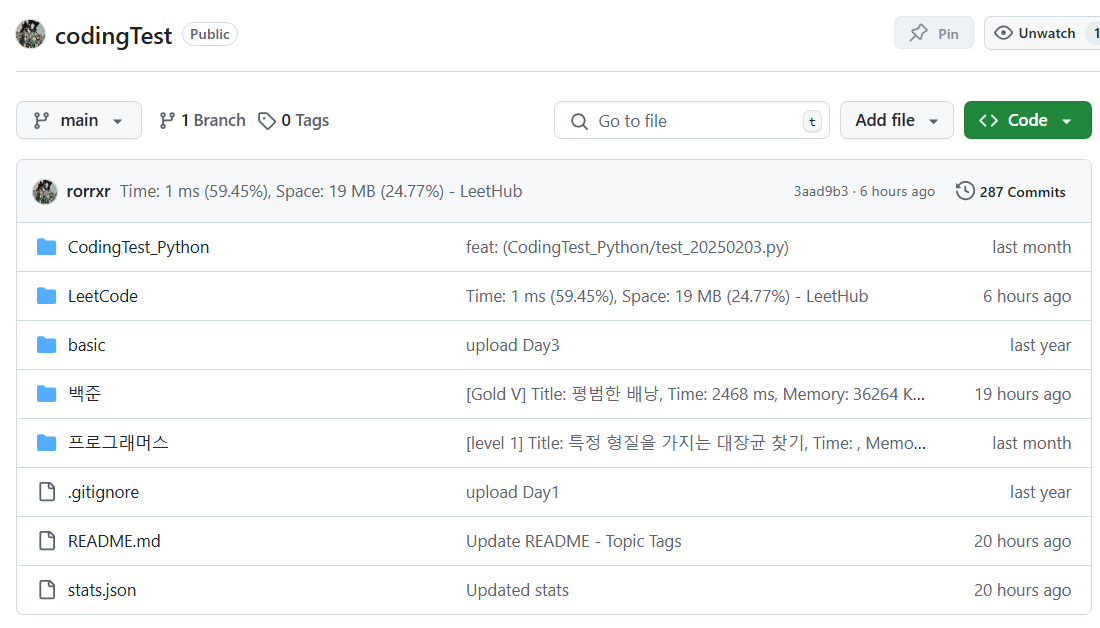
연결 후 github 디렉토리 확인
연결하게 되면 github 디렉토리가 다음과 같이 변경됩니다.

포스트 참고 링크:
https://codingmovie.tistory.com/80
LeetHub 디렉토리 구조 백준허브처럼 변경하기
문제풀이 사이트(백준, 프로그래머스, SWEA) 등 푸는 사람이라면 백준허브라는 것을 다들 들어봤을 거예요 해외에서의 유명한 문제풀이 사이트가 있는데 바로 LeetCode입니다! 하지만 LeetHub은 오직
codingmovie.tistory.com
https://sozerodev.tistory.com/193#google_vignette
LeetHub 커스터마이징하기
LeetHub를 사용하려고 리파지토리를 지정하고 푸시했더니 풀이랑 문제가 냅다 root에 저장돼버렸다. 난 LeetCode라는 폴더 내에 난이도 별로 문제가 저장될 줄 알았는데...(백준허브는 그렇게 해주잖
sozerodev.tistory.com
'ETC > TIP' 카테고리의 다른 글
| [github] LeetCode 깃허브 연동(LeetHub) 방법 (0) | 2025.03.26 |
|---|---|
| [React] 처음 프로젝트 생성 시 "이 시스템에서 스크립트를 실행할 수 없으므로 C:\Program Files\nodejs\npm.ps1 파일을 로드할 수 없습니다. 자세한 내용은 https://go.microsoft.com/fwlink/?LinkID=135170를 참조하십시오." 해결 방법 (0) | 2025.03.14 |
| [K6] Window에서 K6 설치 방법 (0) | 2025.01.24 |
| [thymeleaf] 타임리프 설명 및 문법 정리 (0) | 2024.11.13 |
| [github] 백준/프로그래머스 깃허브 연동 (0) | 2024.07.28 |