CSS Tables
- CSS를 사용하여 표를 만들기 위한 속성이다.
Table Border
- CSS에서 표 테두리를 지정하려면 border 속성을 사용
- <table>, <th> 및 <td>요소를 사용한다.
Table Border CSS 예시 코드
table, th, td {
border: 1px solid;
}
Table 전체 너비(Width)
- 전체 화면에 걸쳐 있어야 하는 테이블이 필요한 경우 width: 100%를 사용한다.
table {
width: 100%;
}
Table 테두리 접기
- border-collapse 속성은 테이블 테두리를 축소하는지 아닌지 여부를 설정한다.
table {
border-collapse: collapse;
}

- 테이블 주위에만 테두리를 주길 원하는 경우에는 border 속성만 지정하면 된다.
table {
border: 1px solid;
}

Table의 너비 및 높이(Width and Height)
- 테이블의 너비와 높이는 width와 height로 정의된다.
- width는 테이블의 너비를 뜻하며, height는 테이블의 높이를 뜻한다.
Table 정렬 - text-align
- text-align 속성을 사용하여 Table 정렬을 할 수 있다.
- <th> 또는 <td>에 있는 콘텐츠를 정렬한다.
1. 수평 정렬 - 콘텐츠를 가로로 정렬하는 것을 설정한다.
td {
text-align: center;
}
2. 왼쪽 정렬 - 콘텐츠를 왼쪽 정렬한다.
th {
text-align: left;
}
3. 오른쪽 정렬 - 콘텐츠를 오른쪽 정렬한다.
th {
text-align: right;
}
4. 수직 정렬 - vertical-align
- vertical-align 속성을 사용하여 Table 정렬을 할 수 있다.
- 기본적으로 테이블 내용의 수직 정렬은 center이다. (<th>와 <td> 요소 모두)
td {
height: 50px;
vertical-align: bottom;
}
Table Style - Padding
- 테이블의 테두리와 내용 사이의 공간을 주려고 한다면 padding 속성을 사용하면 된다.
th, td {
padding: 15px;
text-align: left;
}
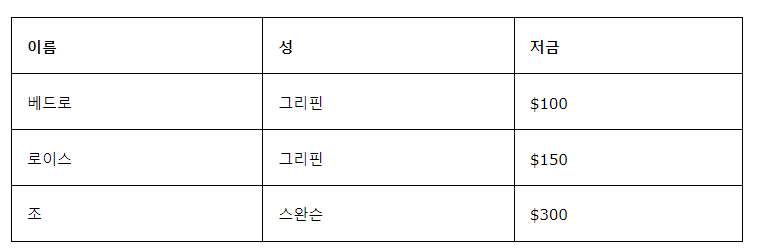
Table Style - Horizontal Dividers
- border-bottom으로 가로 구분선을 만들어 가로줄마다 구분할 수 있다.
th, td {
border-bottom: 1px solid #ddd;
}

Table Style - Hoverable Table
- 테이블을 마우스 위에 올리면 테이블 행을 강조 표시한다.
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
padding: 8px;
text-align: left;
border-bottom: 1px solid #ddd;
}
tr:hover {background-color: coral;}
</style>
</head>
<body>
<h2>Hoverable Table</h2>
<p>Move the mouse over the table rows to see the effect.</p>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Points</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
<td>$100</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
<td>$150</td>
</tr>
<tr>
<td>Joe</td>
<td>Swanson</td>
<td>$300</td>
</tr>
<tr>
<td>Cleveland</td>
<td>Brown</td>
<td>$250</td>
</tr>
</table>
</body>
</html>
Hoverable Table
Move the mouse over the table rows to see the effect.
| First Name | Last Name | Points |
|---|---|---|
| Peter | Griffin | $100 |
| Lois | Griffin | $150 |
| Joe | Swanson | $300 |
| Cleveland | Brown | $250 |
마무리 실습 예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#customers {
font-family: Arial, Helvetica, sans-serif;
border-collapse: collapse;
width: 100%;
}
#customers td, #customers th {
border: 1px solid #ddd;
padding: 8px;
}
#customers th {
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background-color: #04AA6D;
color: white;
}
</style>
</head>
<body>
<h1>A Fancy Table</h1>
<table id="customers">
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Berglunds snabbköp</td>
<td>Christina Berglund</td>
<td>Sweden</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
<tr>
<td>Ernst Handel</td>
<td>Roland Mendel</td>
<td>Austria</td>
</tr>
<tr>
<td>Island Trading</td>
<td>Helen Bennett</td>
<td>UK</td>
</tr>
<tr>
<td>Königlich Essen</td>
<td>Philip Cramer</td>
<td>Germany</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Yoshi Tannamuri</td>
<td>Canada</td>
</tr>
<tr>
<td>Magazzini Alimentari Riuniti</td>
<td>Giovanni Rovelli</td>
<td>Italy</td>
</tr>
<tr>
<td>North/South</td>
<td>Simon Crowther</td>
<td>UK</td>
</tr>
<tr>
<td>Paris spécialités</td>
<td>Marie Bertrand</td>
<td>France</td>
</tr>
</table>
</body>
</html>
A Fancy Table
| Company | Contact | Country |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Berglunds snabbköp | Christina Berglund | Sweden |
| Centro comercial Moctezuma | Francisco Chang | Mexico |
| Ernst Handel | Roland Mendel | Austria |
| Island Trading | Helen Bennett | UK |
| Königlich Essen | Philip Cramer | Germany |
| Laughing Bacchus Winecellars | Yoshi Tannamuri | Canada |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
| North/South | Simon Crowther | UK |
| Paris spécialités | Marie Bertrand | France |
'Devlopment > HTML & CSS' 카테고리의 다른 글
| [CSS] 레이아웃 위치 - Layout Position (1) | 2024.01.07 |
|---|---|
| [CSS] 레이아웃 속성 - Layout Display (0) | 2024.01.07 |
| [CSS] 스타일 링크(Style Links) (1) | 2024.01.07 |
| [CSS] 텍스트 서식 (Text) (0) | 2024.01.07 |
| [CSS] Box Model - 박스 모델(Margin, Border, Padding, Content) (1) | 2024.01.05 |